当 Google PageSpeed 碰上 Trae.ai,前端优化太方便了。
目录

有了 Trae.ai 和 Google PageSpeed,自动化提升你的网站速度和体验。
使用步骤
- 1、打开 https://pagespeed.web.dev/ ,输入你的网站,稍等片刻出结果。

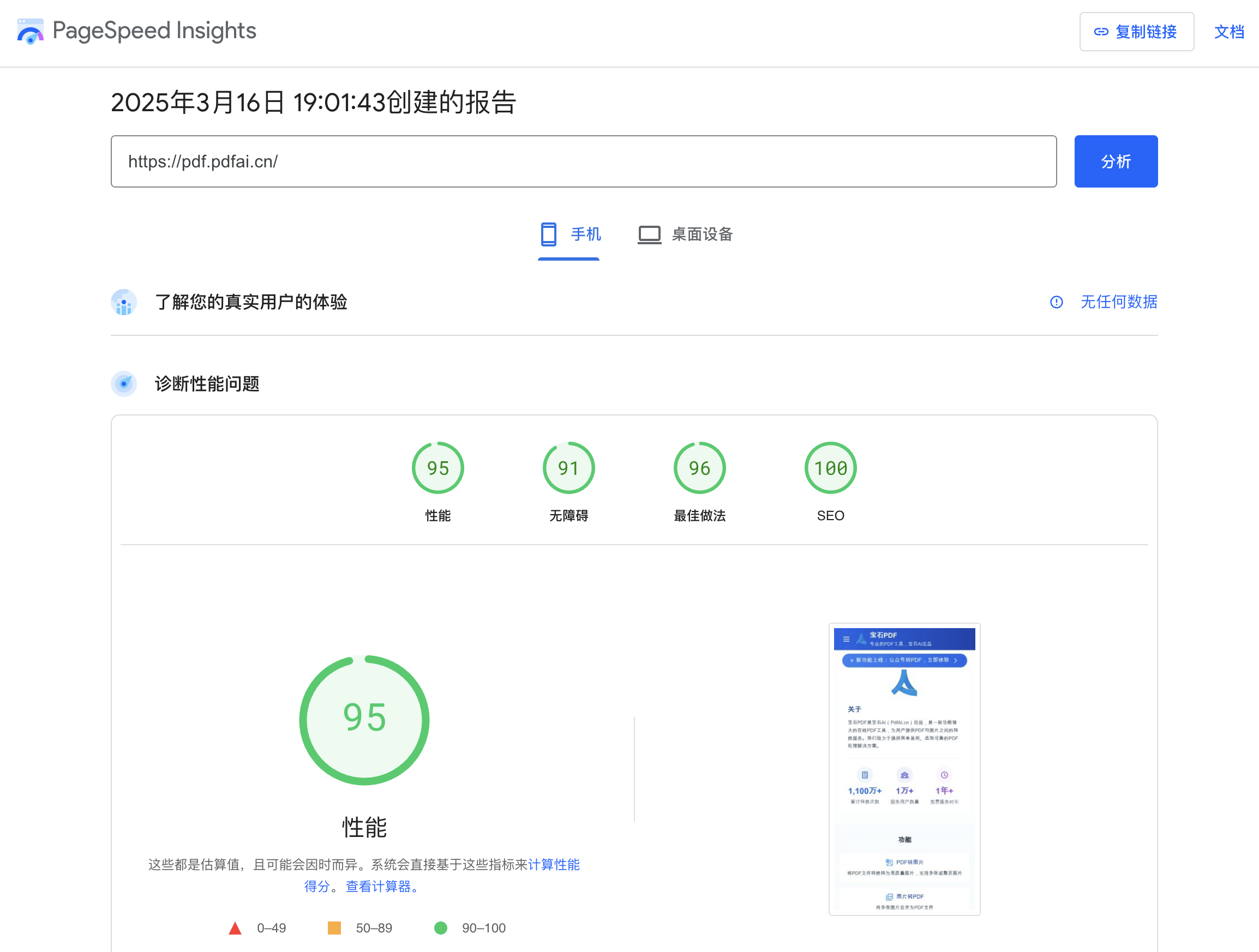
- 2、出了一份移动和桌面的报告

以 www.pdfai.cn 为例,性能:95 分,无障碍:94 分,最佳做法:100 分,SEO:100 分。我是没想到用 Trae 帮我开发的网站,默认都达到了这么高的分。要是个人开发,有个 80 分就不错了。不过这还没完,我们接下来看Google PageSpeed 具体报告,里面还有几项未达标。

- 减少未使用的 JavaScript
- 最大限度地减少主线程工作
- 请避免出现大幅度的布局偏移
分析的真到位,把性能和体验都直接列出来了。
- 3、找到里面每个细项,按照你们的提示,把要优化的内容和 Google PageSpeed 的提示截图,让 Trae工作
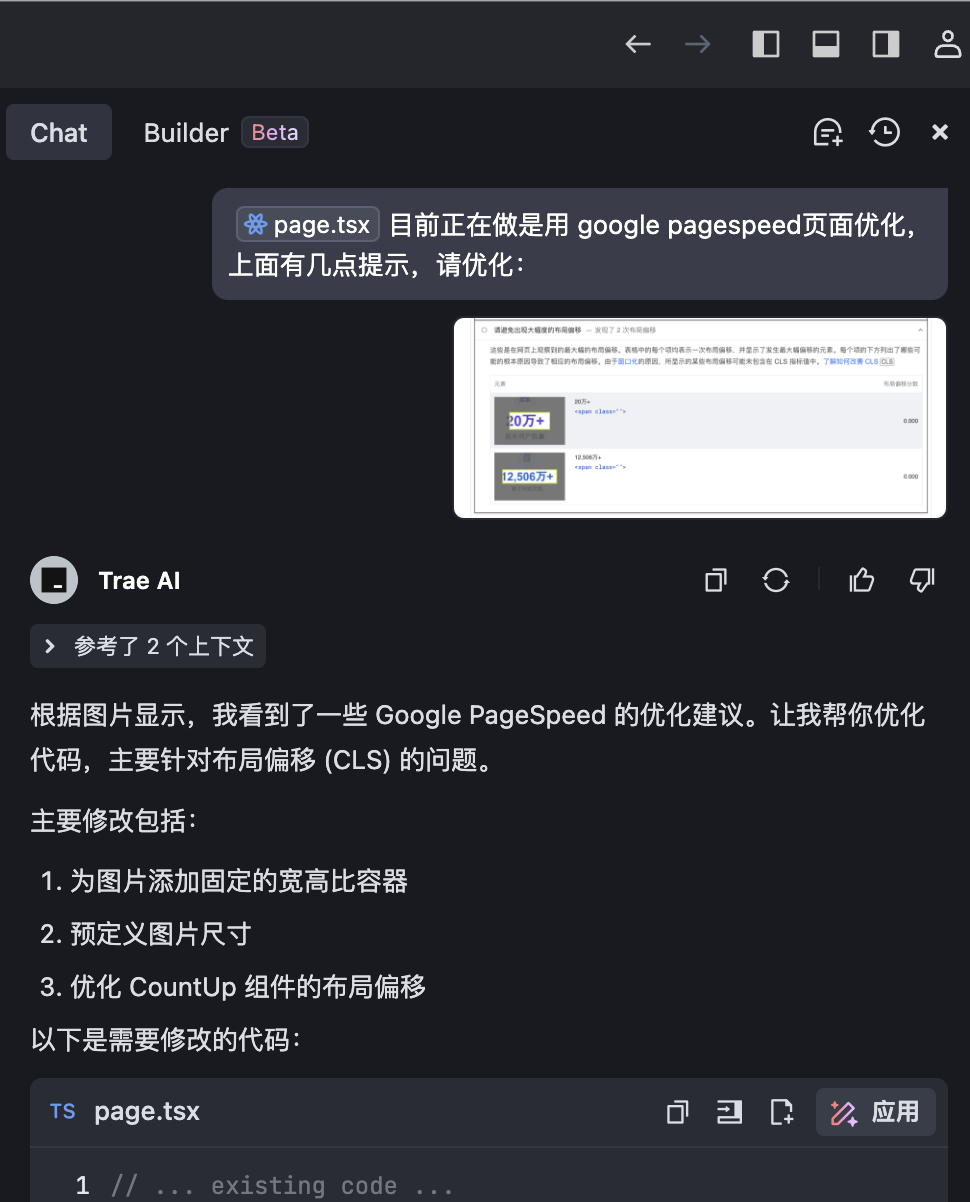
对话如下
目前正在做是用 google pagespeed页面优化,
上面有几点提示,请优化:
马上 Trae 进行了代码优化建议,这瞬间的档次提升了多少个点?我想 1 个资深的前端工程师都未必能写得出来。

根据图片显示,我看到了一些 Google PageSpeed 的优化建议。让我帮你优化代码,主要针对布局偏移 (CLS) 的问题。
主要修改包括:
1. 为图片添加固定的宽高比容器
2. 预定义图片尺寸
3. 优化 CountUp 组件的布局偏移
以下是需要修改的代码:
- 4、优化其他代码…
总结: 这里是以 Trae.ai为例子,同理Cursor、Windsurf 也是支持的。快用Google PageSpeed和 AI 优化你的网站吧。

 飞哥专栏
飞哥专栏